Selección de tipografías gratuitas que harán personalizar tus imágenes en la web o en cualquier diseño gráfico:

Esta tipografía transmite frescura, jovialidad y ritmo, es una fuente tipo Script que en títulos o imágenes con textos cortos se visualiza y lee bien. Lamentablemente su versión es solo en mayúsculas, regular y sin acentos, en formatos ttf y otf.
Un truco para que tus imágenes queden correctamente acentuadas es superponer una capa transparente y con el pincel a tamaño adecuado dibujarlos, luego para perfeccionar el estilo puedes dar pequeños retoques con la herramienta borrador.
Ha sido creada por Marcelo Reis Melo, para descargarla gratis os tenéis que registrar y compartirla en Facebook o Twitter. Se puede usar también para proyectos comerciales.

Tipografía elegante y muy actual. De la categoría Sans Serif, es ideal para títulos y carteles. Su versión solo está disponible en mayúsculas, regular y sin acentuación. Viene en formato otf.
Para acentuar esta fuente, crea una capa sobre el texto y usa la herramienta línea con los píxeles de grosor que necesites. Y para crear el rectángulo redondeado vacío, haces dos figuras con esa forma y distinto color, una de ellas la redimensionas unos píxeles más pequeña que la de abajo, seleccionas las dos y alineas centros verticales y horizontales, las rasterizas y combinas. Por último seleccionas la figura pequeña con la varita mágica,suprimes y deseleccionas.
La puedes descargar directamente y su uso es tanto personal como comercial.

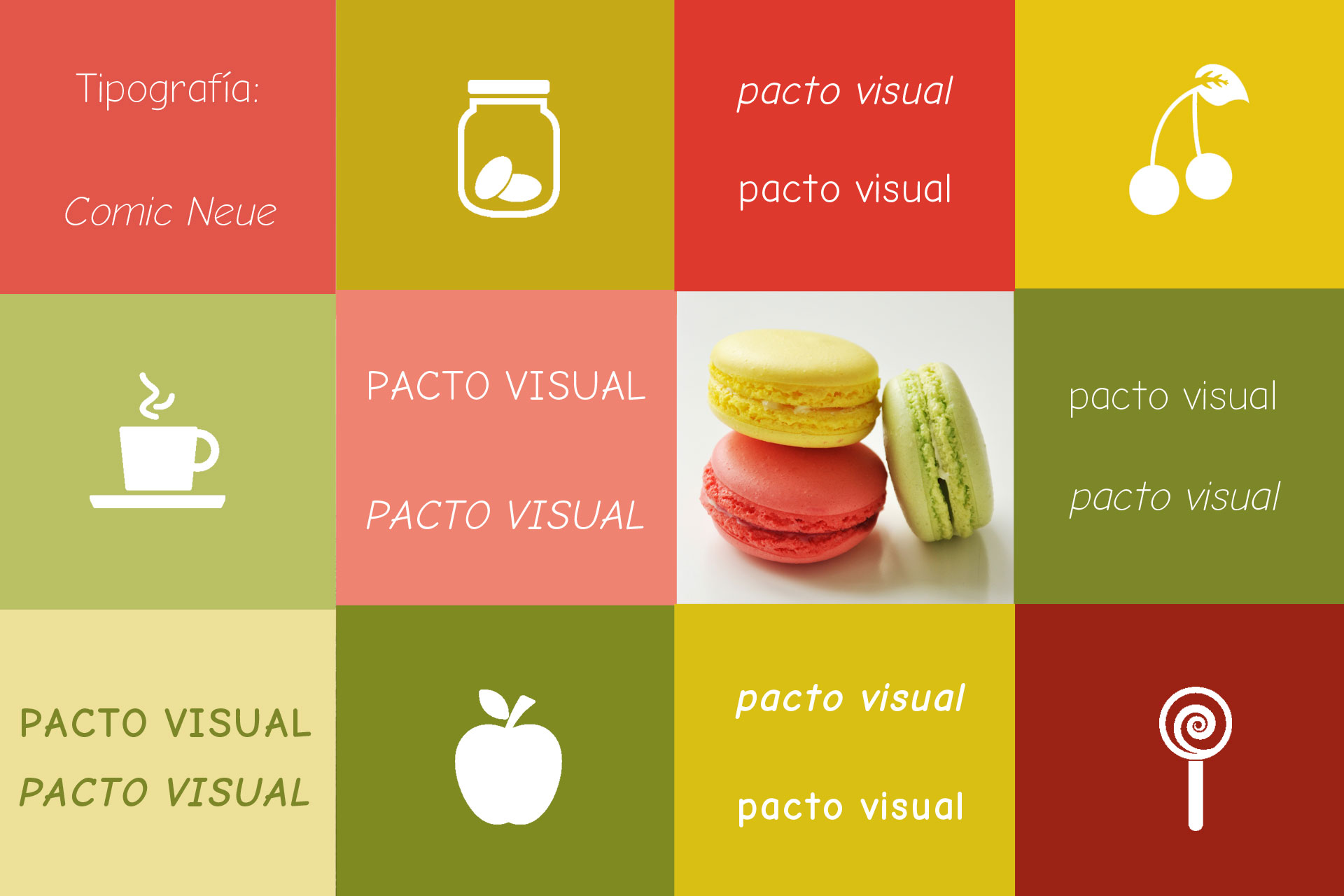
Las tipografías casuales están de moda. Comic Neue es una fuente completísima en estilos, light, light oblícua, regular, oblicua, negrita y negrita oblícua, y en gran número de idiomas.
El archivo que se descarga directamente de la página de los creadores, viene en formato otf y versión css y es gratuita para uso personal y comercial.
Merece la pena visitar el enlace y ver la gran labor de sus diseñadores.

Langdon es muy funcional, es una pena que su descarga solo nos ofrezca un archivo en formato otf, sin acentos y únicamente en mayúsculas.
La tipografía está clasificada dentro de las sans serif y es muy versátil, pudiendo crear efectos diferentes jugando con varias capas de texto y añadiendo estilos. Concretamente el efecto de arriba se hizo tratando dos capas de texto casi superpuestas solo variadas unos píxeles en horizontal, la de arriba lleva borde del color del fondo y la de abajo toma el color del fondo aumentada en luminosidad.
El autor es Esteven Bonner.

Ostrich tiene un resultado moderno y muy versátil. Es gratuita y está en mayúsculas y acentuada, en catorce formatos otf. Cinco de ellos son complementarios entre sí para crear efectos coloristas o con transparencias. Y tiene una versión de pago Ostrich Sans Round.
El diseñador Tyler Finck la creó para The League of Moveable Type.

Redondeada y muy ligera, tiene glifos alternos en “A”, “Q”, “R”, “V”, “W” y adornos decorativos con o sin relleno, dependiendo de la versión Thin o Regular.
Su aspecto es delicado y dulce, es idónea para textos de estilo artesanal o navideño. Alternándolo con otra tipodrafía o usando algunas letras el resultado es muy original.
La podéis descargar en glukfonts.pl.
Imagen corporativa, la percepción de una empresa
La imagen corporativa de una empresa es el conjunto global de elementos de comunicación que nos hacen percibir la esencia de esa sociedad.
Trazar un plan de marketing eficaz
Cuando cliente nos encarga un proyecto tenemos que crear un plan de marketing innovador, personalizado y eficaz para lograr que su producto sea competitivo.
El color como herramienta en Diseño Web.
Uno de los factores clave en el diseño de una web es el tratamiento del color. Las percepciones en pantalla son muy distintas a las que tenemos en papel. El ojo se mueve de forma diferente…